[nodeType]
(<https://developer.mozilla.org/en-US/docs/Web/API/Node/nodeType>) DOM API에서 노드의 유형을 표현합니다. → node는 구조화된 데이터나 정보의 개별 요소를 의미합니다. → API(애플리케이션 프로그래밍 인터페이스)는 서로 다른 소프트웨어 간에 데이터를 교환하여 기능을 통합할 수 있게 해주는 규약입니다.
Node: nodeType property - Web APIs | MDN
The read-only nodeType property of a Node interface is an integer that identifies what the node is. It distinguishes different kind of nodes from each other, such as elements, text and comments.
developer.mozilla.org
[hasOwnProperty](<https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/hasOwnProperty>) 객체가 특정 이름의 속성을 가지고 있는지 여부를 반환하는 메서드입니다.
객체가 특정 프로퍼티를 가지고 있는지를 나타내는 불리언 값을 반환 ( 결과값이 true / false )
obj.hasOwnProperty(테스트하려는 프로퍼티의 명칭)
[Object.keys]
(<https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/keys>) 객체의 모든 속성명을 배열로 반환합니다.
Object.keys() - JavaScript | MDN
Object.keys() 메서드는 주어진 객체의 속성 이름들을 일반적인 반복문과 동일한 순서로 순회되는 열거할 수 있는 배열로 반환합니다.
developer.mozilla.org
Object.keys(객체) key:value 가 여러개 작성되어 있을 때 key 값만 뽑아 배열로 바꿔줌
const obj = { key1: 'value1', key2: 42 };
console.log(Object.keys(obj));
// [ key1, key2 ]
[Object.values](<https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/values>) 객체의 모든 속성값을 배열로 반환합니다.
Object.values(객체) key:value 가 여러개 작성되어 있을 때 value 값만 뽑아 배열로 바꿔줌
const obj = { key1: 'value1', key2: 42 };
console.log(Object.values(obj));
// [ value1, 42 ]
[Object.entries](<https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/entries>) 객체의 모든 속성명과 속성값을 배열의 배열로 반환합니다.
[key, value] 쌍의 배열
09-2.loop.js (do ~ while 문)
🍃 노드(Node)
노드 : DOM에서의 가장 작은 단위(text, comment, span 등)
nodeType : 노드들은 자신이 몇 번째 노드라고 본인이 갖고 있는 노드의 이름이나 타입이 존재한다. (→ 확인 방법 : NodeType Property )
nodeType 몇 번인지 확인하기
- 노드 번호랑 비교하기 :: first.nextSibling.nodeType === 3(번호)
- 노드 타입이랑 비교하기 :: first.nextSibling.nodeType === Node.TEXT_NODE
| ELEMENT_NODE | 1 | html 태그 <a>, <li> |
| ATTRIBUTE_NODE | 2 | 속성 href, class |
| TEXT_NODE | 3 | 태그 안에 써있는 텍스트 |
| COMMENT_NODE | 8 | 주석 |
<script src="./chapter/core/09-2.loop.js" **defer** ></script>
<body>
<h1 class="center">
<span class="first">hello</span>
<!-- This is comment -->
<span class="second">javascript</span>
</h1>
</body>
let first = document.querySelector('.first');
// 가장 작은 단위인 노드를 선택(nextSibling), 순차적으로 console에 찍힘.
first = first.nextSibling.nextSibling.nextSibling.nextSibling;
querySelector() → html에 있는 요소를 자바스크립트로 가져오는 코드
.nextSibling → 나의 다음 요소를 선택해준다. nextSibling은 한 번에 값을 찾지 못하고**,** 그 다음 요소를 찾으려면 nextSibling을 더 붙여주면 된다. (↔ previousSibling)
⇒ 매우 비효율적인 방법 (반복문을 활용하면 더 효율적임)
defer → defer를 선언해줘야 html body를 먼저 해석해서 null 값이 나오지 않고 제대로 결과가 반환된다.
- <script src="./chapter/core/09-2.loop.js" defer></script> html에 defer 추가 : html body 해석 후 자바스크립트 실행 html에 클래스 추가(first, second)

- 노드 : 돔에서의 가장 작은 요소 (mdn 참고)

- 보통 노드 타입을 다 명시하진 않고, 순서를 입력함. 선택하지 않으면 무한 루프에 빠질 수 있음. (break를 걸기 위해 정확히 멈출 시점을 지정한다.)


second가 선택됨. (내가 찾는 값이 아니라면 다시 돌아가서 true를 찾을 때까지 실행함.)
let first = document.querySelector('.first');
// let second = document.querySelector('.second');
// first = first.nextSibling.nextSibling.nextSibling.nextSibling;
do{
first = first.nextSibling;
}while(first.nodeType !== document.ELEMENT_MODE);
// 반복문 멈추는 시점 => 무한루프
console.log(first);
🍃 do…while문
→ 한 번은 무조건 실행, false 면 그대로 멈추고, true 면 그 값이 false 가 될 때까지 실행한다.
let i = 0;
do{
if( i === 0){
console.log('최초실행');
}else{
console.log('${i}번째 실행');
}
i++;
}while(i < 10);
do ~ while 역순환
let repeat = prompt('몇 번 반복하시겠습니까?',0);
do{
console.log(repeat);
if(repeat < 0){
console.log('최초실행입니다.');
break;
}
repeat--;
}while(repeat)
위에는 휘발성, 하단은 함수로 작성하여 재사용성이 뛰어나다. (다른 요소를 추가해도 작동함)
// ELEMENT_NODE를 찾는 함수
function next(node) {
do{
node = node.nextSibling;
}while(node.nodeType !== 1)
// ELEMENT_NODE를 만나면 함수를 종료하고 해당 노드를 반환한다.
return node;
}
const second = next(first);
console.log(second);
// const div = next(heading);
// console.log(div);
.

previousSibling (이전 요소 반환)
function prev(node){
do{
node = node.previousSibling;
}while(node.nodeType !== 1)
return node;
}
console.log(prev(second));
🍃while과 for 반복문
비교, 반복, 출

while문은 변수를 반복문 밖에서만 선언할 수 있지만, for문은 반복문 안에서도 변수를 선언할 수 있다.(인라인 변수 선언)
밖에 변수를 미리 지정하고 정의된 변수를 가져다 반복문을 돌리는 것도 가능하다.
break, continue, break/continue와 레이블
🍃09-3.loop.js (for 문)
- while은 변수를 반복문 밖에 for문은 반복문 안에 넣어서 쓸 수 있다. (인라인 변수 선언)
- true일 때만 실행 가능함.
2부터 10까지 짝수 출력하기
for(let j = 2; j <= 10; j++){
if(j % 2 === 0){
console.log(j);
}
}
j = j + 1 을 줄여쓴게 j++
let j = 2;
for(; j <= 10; ){
j++
if(j % 2 === 0){
console.log(j);
}
→ for 반복문 밖에서 변수 선언하기
밖으로 빼면 전역,
for 문 안에 쓰면 블록영역

.split(' '); : 문자열에서 내가 넣은 항목을 조회해서 문자들을 배열로 만들어주는 문자 메서드로 많이 쓰인다.
(’ ’) ← 안에 쓰인 문자를 기준으로 텍스트를 나눠줌. ex) . , / 등
const frontEndDev = 'HTML CSS SVG JavaScript jQuery React Redux'.split(' ');
결과 : HTML CSS SVG..
🍃while 문
frontendDev 배열 안에 있는 요소들을 하나하나 찍어서 나오게 하는 while 문을 작성해보았다.
let i = 0;
let l = frontEndDev.length;
while(i < l) {
console.log(frontEndDev[i]);
i += 1;
}
🍃while 문을 for 문으로 바꾸기
- || 연산자 사용
for(let i = 0; i < l; i++){
let value = frontEndDev[i];
**if(value === 'SVG' || value === 'jQuery') continue;**
console.log(value);
}
2. 문자의 메써드인 includes() 를 사용
for(let i = 0; i < l; i++){
let value = frontEndDev[i];
// let lower = value.toLowerCase();
if(value.toLowerCase().includes('SVG') || value.toLowerCase().includes('jQuery')) continue;
// if(lower.includes('jquery')) break;
console.log(value);
}
toLowerCase → 대문자를 소문자로 변형한다.(↔toUpperCase)
3. let lower 지정해주어 코드를 짧게 만들기
for(let i = 0; i < l; i++){
let value = frontEndDev[i];
// value에 넣은 배열의 값들을 다 소문자로 바꿔주기
let lower = value.toLowerCase();
// svg 또는 jquery가 포함된 값은 출력하지 않는다.
if(lower.includes('svg') || lower.includes('jquery')) continue;
console.log(value);
}
4. break 사용
for(let i = 0; i < l; i++){
let value = frontEndDev[i];
// jquery 포함 문자 만나면 바로 반복문 종료하기
if(lower.includes('jquery')) break;
console.log(value); // HTML CSS SVG JavaScript 출력
}
🍃for 문 (역순환)
역순환을 하려면 0부터 시작하면 안되고 제일 끝부터 시작해야한다.
0부터 비교를 할 수 있는 변수, 값이 큰 변수가 하나 필요 ( let i = l . l = frontend.length)
let zero = 0;
// 여기서 6
for(let i = l; zero < i; i--){
console.log(frontEndDev[i]);
} // 7654321
실행 순서 : console.log 에서 실행 → i — 실행 : i = 6 → zero < i true 니까→ console.log 실행 → 반복
- 배열은 0부터 순서 세니까 필요한 값을 얻기 위해
let zero = 0;
for(let i = l; zero < i; 'step' ){ //; 뒤에 [--i]
console.log(frontEndDev[--i]); //[i]
// 결과 : Redux React.. HTML
} // 6543210
선증가와 후증가의 차이점 : 내뱉은 값이 다름 / 연산 후 할당 , 할당 후 연산
true or false
--i 는 이 그 줄에서 실행이 되는데 선증가 후증가는 중요하지가 않음 아래에서 할거니까
그래서 위에 --i 는 생략할수있으니까 생략해주고 감소된 값을 바로 사용하려고 [ ] 안에 --i 를 넣어주었다
[--i]는 순서에 따라 선증가, 후증가 됨
for문에서 --i사용하게 되면 그 줄에서 바로 실행 (의미가 없음)
single let pattern (// 주석) : 원래 따로 쓰는데 같이 쓰는 것
// let i = l, subject; -> single let pattern
// let i = l, let i = subject -> 위에꺼 해석
let l = frontEndDev.length;
for(let i = l, subject; (subject = frontEndDev[--i]);){
console.log(subject);
}
subject = frontEndDev[--i] = 6
for(let i = l, subject; = let i = l, let i = subject; ⇒ single let Pattern
(subject = frontEndDev[--i]) → for의 조건문으로 i가 0일땐 frontEndDev[-1]이 되는데, 인덱스 -1의 값은 undefined이므로 subject에 넣을 수 있는 값이 없어 false를 반환하면서 반복문을 종료하게 된다.
⇒ frontEndDev[6]부터 [0]까지 순환하고 반복문을 종료하게 된다.
function prev(node){
do{
node = node.previousSibling;
}while(node.nodeType !== 1)
return node;
}
console.log(prev(second));
🍃 09-4. loop.js (for ~ in 문)
~ in문 : 객체 안에 내가 원하는 값 ( property ) 있어? 반환값은 true 또는 false.
→ in문을 반복해서 쓰는게 for in 반복문이다.
// 객체로 정의되어 있음.
const javaScript = {
creator: 'Brendan Eich',
createAt: '1995.05',
standardName: 'ECMAScript',
currentVersion: 2023,
};
// 크리에이터가 자바스크립트 안에 있어? true
const key = 'creator';
console.log( key in javaScript );
// in문은 조상의 모든 속성을 조회해서 입력하지 않은것도 ture로 반환함.
const key = 'valueOf'; // Object 조상이 만들어줌.
/* "자신(own)의 속성(property)을 가지고(has)있는지
확인 방법"이 덮어쓰여질 수 있는 위험에 대처하는 안전한 방법은? */
const key = 'creator';
console.log(javaScript.hasOwnProperty(key));
- hasOwnProperty 덮어쓰기

// 본체
const javaScript = {
creator: 'Brendan Eich',
createAt: '1995.05',
standardName: 'ECMAScript',
currentVersion: 2023,
// hasOwnProperty(){
// return '이게 된다고...?'
// }
};
// 빌려올 키
const key = 'hasOwnProperty';
// 자바스크립트에게 hasOwnProperty(본래) 키를 빌려와줘 -> 능력 빌림
// 자바스크립트가 본래 가지고 있는 능력만 조회함.
// 조상까지 가지 않음. (본체는 불안하니까)
console.log(Object.prototype.hasOwnProperty.call(javaScript,key));
우리가 만든 함수는 진짜 함수가 아님..총괄자가 있음. 능력의 출처가 궁금하다면 콘솔창을 열어서 확인해라.
진짜의 능력은 prototype(원본)에 접근하여 가져올 수 있음. object는 일개 함수에 불과함.

mdn에 string 참고

객체를 만들어도, 객체의 능력을 조상에게 빌려와야 할 때가 있음. (직접 빌려 오는 것보다 더 안전함)
// 오브젝트의 본체 능력을 바꿈. (미친짓)
// 이런 코드를 입사해서 발견했다면 당장 run 하세요!
Object.prototype.nickName = 'tiger';
for(let key in javaScript){
console.log(key);
}
hasOwnProperty : 자신(own)의 속성(property)을 가지고(has)있는지 확인하는 찐객체의 메써드
[hasOwnProperty.call](<http://hasOwnProperty.call>) ( 객체이름, key ) : 특정 객체이름이 가지고 있는 key 만 검색하게 해줌
- Object.entries() = Static Method
- → 객체 생성 없이 사용 할 수 있는 유틸 메서드로, prototype에 접근하지 않고 바로 사용 가능함.

🍃 ~for 문
const key = 'nickName';
Object.prototype.nickName = 'tiger';
// Object.prototype.hasOwnProperty = 'a' -> 직접 선택 xxxxx
// 정확하게 선택하면 nnickName이 조회되지 않음
// 걍 사용하지 말고 hasOwnProperty를 넣어라.
for (let key in javaScript) {
if (Object.prototype.hasOwnProperty.call(javaScript, key)) {
console.log(key);
}
}
// 왼쪽 줄여쓰기 ( Object.prototype = ({}) )
for (let key in javaScript) {
if({}.hasOwnProperty.call(javaScript, key)){
console.log(key);
}
}
// -배열 객체 순환에 사용할 경우?
const tens = [10,100,1000,10000];
for (let key in tens) {
console.log(key);
}
//근데 nickName은 계속 나옴. ( tens[key] )로 수정
for (let key in tens) {
console.log( tens[key] );
}
// for ...in 객체를 순환하는 용도로 사용이 가능함.
// 배열은.. 좀 그래요.. for ...in은 객체에 양보하세요..

Object.prototype = ({}) {}=객체이므로 가능
순서가 중요한 배열에서는 적합하지 않다. 배열에서는 ARRAY의 능력인 for~of나 for~each 사용하는 것을 권장한다.
09-5.loop.js (for ~ of 문)
반복 가능한것만 for~of 문
iterable = 반복가능한
iterable element = String, Array,
index ( key:value ) 와 length를 가지면 배열이라고 한다.
그런데 이 두개를 가지고 있는데도 배열이 아닌 경우가 있다. ⇒ 이건 객체다!!
const arrayLike = {
0: 'body',
1: 'head',
2: 'div',
length:3
} // 객체
// (NodeList는 유사배열)
// 객체는 for ~ of를 사용할 수 없음 - iterable 하지 않음([Symbol.iterator]를 추가해줘야 가능)
[Symbol.iterator] 을 추가해주면 iterable 한 유사배열이 된다.

핵심 : 객체는 for~of를 돌릴 수 없다.
객체에게 Symbol을 통해 직접 능력을 부여해주면 돌릴 수는 있음.
🍃 for~of 문
const languages = [
{
id: 'ecma-262',
name: 'JavaScript',
creator: 'Brendan Eich',
createAt: 1995,
standardName: 'ECMA-262',
currentVersion: 2022,
},
{
id: 'java',
name: 'Java',
creator: 'James Gosling',
createAt: 1995,
standardName: null,
currentVersion: 18,
},
{
id: 'ecma-334',
name: 'C#',
creator: 'Anders Hejlsberg',
createAt: 2000,
standardName: 'ECMA-334',
currentVersion: 8,
},
];
languages 는 [ {}, {}, {} ] 로 구성되어 있다.
배열 안에 객체가 들어가있는 구조
// 배열을 통해 객체를 불러와라. (.name을 붙여서)
for(let value of languages){
console.log(value.neme);
}
// 이렇게도 됨.
for(let value of languages){
const name = value.name;
if(name === 'Java') continue;
console.log(name);
}

// name이 'Java' 문자를 포함하고 있다면 break;
// && (~와 + ~다.)
if(name.includes('Java') && name.length < 5) break;

🍃 for ~ in 문
객체안에 객체의 객체에 객체를 조회해줘,,,,,L1, L2, L3 … (8개 객체)


🍃 for ~ of 문
배열만 for ~ of 문을 쓸 수 있어서 Object.keys() , Object.values() , Object.entries() 를 이용해서 배열 안에 담긴 keys, values, entries 를 만들어준다.
- 나중에 리액트 구조분해 할당을 배우기 위한 빌드업이당.
console.log();
for(let keyvalue of Object.values(randomUser)){
let key = value[0];
let value = keyvalue[1];
console.log(keyvalue);
}
Object.keys() : 모든 key 값들을 배열로 반환
console.log(Object.keys(randomUser));
Object.values() : 모든 value 값들을 배열로 반환
console.log( Object.values(randomUser) );
Object.entries() : 객체 자체의 열거가능한 속성 key, value 를 가진 쌍의 배열을 반환
console.log( Object.entries(randomUser) );


🍃Functions
함수 선언문, 식, 화살표 함수 식 등을 학습하고 정리합니다.
함수
함수 선언문, 함수 표현식 2가지로 나뉜다.
선언문 : function(){}
표현식 : const f = function(){} | const f2 = () ⇒ {}
함수는 지역변수와 전역변수가 있다.
지역변수(local variable) : 함수 밖을 벗어나지 못함 바깥을 참조 x.
전역변수(global variable) : 바깥에 존재하는걸 참조 가능.
| 인수 argument | 호출 부분에 입력하는 값 | |
| 인자 parameter | 매개변수 | 선언에 적는 것 |

https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=yulian&logNo=221353878897
변수의 시작과 끝 - 지역변수 / 전역변수
안녕하세요, 메이커멘토입니다~ ^^ 이번 시간에는 변수의 시작과 끝이라고&...
blog.naver.com
함수
ko.javascript.info

anotherFunction : 복잡한 표현식도 기본값으로 설정
"no text given"을 기본값으로 설정
function showMessage(from, text = anotherFunction()) {
// anotherFunction()은 text값이 없을 때만 호출됨
// anotherFunction()의 반환 값이 text의 값이 됨
}
nullish 병합 연산자(nullish coalescing operator)
nullish 병합 연산자 '??'
ko.javascript.info
반환 값
함수
ko.javascript.info
함수 하나에 여러 개의 return문이 올 수도 있습니다.
함수 이름 짓기
함수
ko.javascript.info
팀 내에서 그 뜻이 반드시 합의된 접두어만 사용해야 합니다.
💡함수는 동작 하나만 담당해야 합니다.
함수는 함수 이름에 언급되어 있는 동작을 정확히 수행해야 합니다. 그 이외의 동작은 수행해선 안 됩니다.
→ 리액트로 넘어가면 component를 만들 수 있음.실습코드
// 함수 선언
function calcPrice(priceA, priceB){
return priceA + priceB
}
//아무것도 return하지 않으면 undefined 반환함.
const result = calcPrice(10000,3500) // 함수 호출


ㄴ NaN : 아무 값이 없음.
// priceC 가 undefined 가 맞아?
function calcPrice(priceA, priceB, priceC){
if(typeof priceC === 'undefined'){
priceC = 0;
}
return priceA + priceB + priceC;
}

맞음.
// 함수 선언
function calcPrice(priceA, priceB, priceC){
// priceC || = 0;
// priceC ?? = 10;
// if(!priceC) priceC = 0;
// if(typeof priceC === 'undefined'){
// priceC = 0;
// }
return priceA + priceB + priceC;
}
//아무것도 return하지 않으면 undefined 반환함.
const result = calcPrice(10000,3500,500) // 함수 호출
// 0 아니면 1이 반환됨.
function getRandomValue(){
return Math.random > 0.5 ? 1 : 0;
}
// 함수 선언
function calcPrice(
priceA,
priceB,
priceC = getRandomValue(),
priceD = getRandomValue()
){
// 조건 처리를 통해 값이 뜨지 않을 경우(NaN) 알려줌.
// 에러를 방지하기 위해 에러를 반대로 뿌리는 방법.
if(!priceA || !priceB){
throw new Error('calcPrice 함수의 첫 번째 매개변수는 필수 입력 값 입니다.');
}
return priceA + priceB + priceC + priceD;
}
const result = calcPrice(10,30) // 함수 호출
console.log(result);


// 조건에 부합하는 rem 함수 만들기
let rem;
rem(20) === '1.25rem'
rem('30px', 16) === '1.875rem'
rem('56px', 10) === '5.6rem'
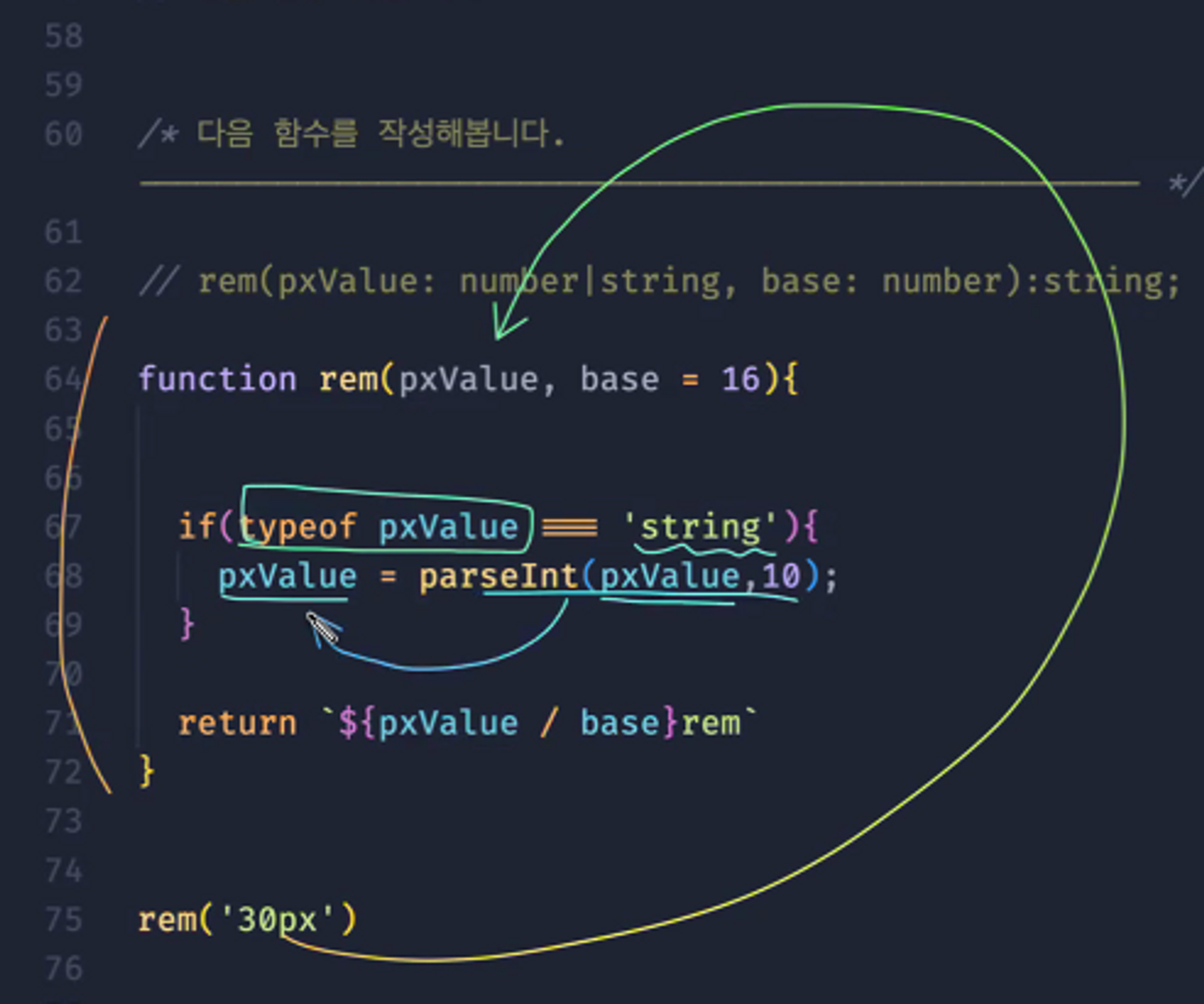
// rem(pxValue: number|string, base: number):string;
function rem(pxValue, base){
//return (pxValue / base) + 'rem'
return `$[pxValue / base]rem`
}
rem(20,16);
function rem(pxValue, base = 16s){
if(typeof pxValue === 'string'){
pxValue = parseInt(pxValue,10); // parseInt = 정수만 반환
}
return `${pxValue / base}rem`
}
rem('30px');
→ 에러 메세지 추가




// 코드 검증
console.assert(rem(20) === '1.25rem')

💡 함수를 만드는 방법
- function name
- validation
- return calue
- parameter, argument
- test [Test Driven Development]

너무너무 내용이 많고 복잡하고 어려웠다 ..
'👨💻회고 일기장 > 🙈멋쟁이사자처럼 회고' 카테고리의 다른 글
| 07-11 회고록 (9) | 2023.08.28 |
|---|---|
| 07-10 회고록 (0) | 2023.08.24 |
| 07-06 회고록 (0) | 2023.08.07 |
| 07-05 회고록 (1) | 2023.07.13 |
| 23-07-04 회고록 (0) | 2023.07.07 |